
- ILLUSTRATOR ROUNDED RECTANGLE HOW TO
- ILLUSTRATOR ROUNDED RECTANGLE FREE
- ILLUSTRATOR ROUNDED RECTANGLE MAC
- ILLUSTRATOR ROUNDED RECTANGLE WINDOWS
The quickest way to get a heart icon is using the rectangle tool method, and if you’re creating a hand-drawing style design, using the pencil tool method should get you a better result. You can make any style of heart SVG in Adobe Illustrator. The methods ellipse, polygon, rectangle, roundedRectangle, and. If you want to save it as SVG, when you save your file, click on the Format option and change it to. The default Save As format in Adobe Illustrator is always. But if it’s a raster image of a heart, then you cannot directly edit the heart shape. If it’s a vector file, yes, you can change the color of the heart, add a stroke, or edit the anchor points of the vector heart shape.
ILLUSTRATOR ROUNDED RECTANGLE FREE
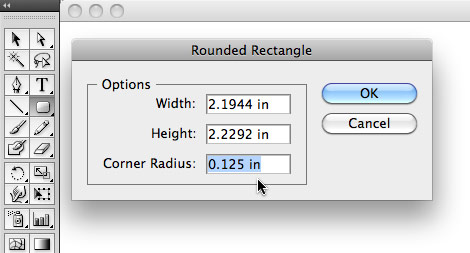
See Also: Free Heart SVG Collection Can I edit the heart shape in Illustrator? Go to the overhead menu Window > Symbol, and the symbols panel will show and you can drag the heart onto the panel.Īnother way is to save it as an SVG file on your computer and you can easily open it in Illustrator to edit or use it. 3 Answers Sorted by: 16 This only works in Illustrator CC or newer. You can save the heart as a symbol in Illustrator. Do you know the answers? How can I save a heart shape in Illustrator? I would suggest putting it together with other shape tools.īelow are some common questions that designers have about creating a heart shape in Adobe Illustrator. If it’s not on your toolbar, you can find it from the Edit Toolbar menu, click and drag it to the toolbar. Step 1: Select the Rounded Rectangle Tool. You can create a perfect heart shape using this method! The steps might seem a bit long and complicated but trust me, it’s super easy to follow. Method 1: Rounded Rectangle Tool + Pathfinder Tool + Shape Builder Tool
ILLUSTRATOR ROUNDED RECTANGLE WINDOWS
Windows or other versions might look slightly different.
ILLUSTRATOR ROUNDED RECTANGLE MAC
Note: Screenshots are taken from Adobe Illustrator CC Mac version. Expand the appearance to fix the effect and make all fully editable. As well you can use a straight rectangle, shear & rotate it and add the round corners effect.

There are multiple ways to create a heart shape in Adobe Illustrator but knowing these three should be more than enough. Make a rounded rectangle and shear & rotate it to the wanted position. Whether you want to make a perfect heart shape icon or add some love to your illustration-style poster, you’ll find solutions for both.
ILLUSTRATOR ROUNDED RECTANGLE HOW TO

We can then change the color of the color stop to whatever color we want. To constrain proportions and create a square, press and hold Shift while you drag. We can add as many colors as we want to our gradient, and adjust their locations on the gradient slider to make our gradient look exactly the way we want it to.Īdding colors to a gradient is simple - all we need to do is click underneath the gradient slider, and a new color stop will appear wherever we click. We're not limited to using only two colors, however. Customizing a gradient's appearanceĪs you may remember from earlier in the course, by default a gradient is composed of two colors. You will know you have the corner selected because. We can create our own gradient effect easily as we saw earlier - this time, though, we'll customize our gradient's appearance a little more than we did previously. Its important to unclick otherwise you will affect all corners. When I select the two shapes and choose 'create mask' I want Illustrator to make a mask of the actual shape with the rounded corners and not of the rectangle that existed before I added the rounded corner effect. Now that we have a shape, we can add a gradient fill to it. I have two shapes (left) and I have added rounded corners to the rectangle on the top one using the 'Rounded Corners' menu item.


 0 kommentar(er)
0 kommentar(er)
